
최근 material 디자인에 관심을 가지고 이것저것 찾아보던 중.....
Coordinatorlayout의 존재를 알게 되었고, 좀 더 생동감 있는 어플을 만들고 싶어서 이것저것 만져보게 되었다.
구글에서도 material을 지원해주고 있기 때문에 손쉽게 Coordinatorlayout을 사용할 수 있게 되었고,
기본 액티비티 템플릿으로 지원해주고 있다.
이번 포스팅에서 Coordinatorlayout이 뭔지 알아보고, 다양한 기능들을 알아보는 시간을 가지도록 하겠다.
CoordinatorLayout이란?
CoordinatorLayout은 FrameLayout에 기반을 둔 Layout으로 2개의 주요 기능이 있다.
- 최상위 Decor 뷰로서의 사용
- 자식 뷰들간의 인터렉션을 위한 컨테이너로서의 사용
보통 CoordinatorLayout은 스크롤 이벤트에 따라 상단 앱바의 변화를 줄 때 사용한다. ( 대부분 그렇게 사용하는 것 같다.)
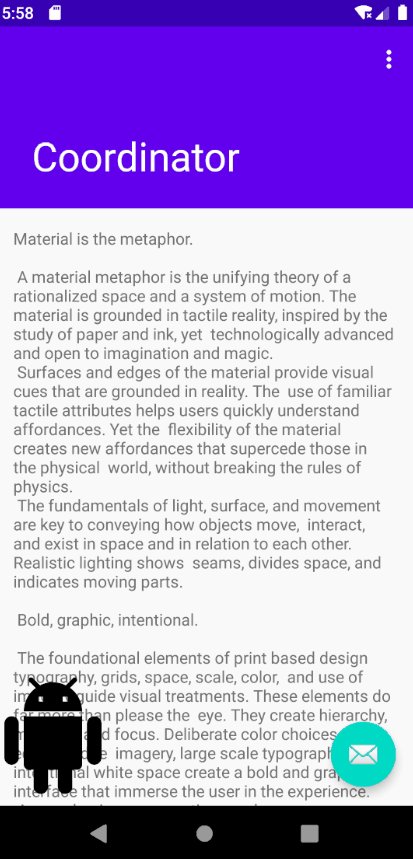
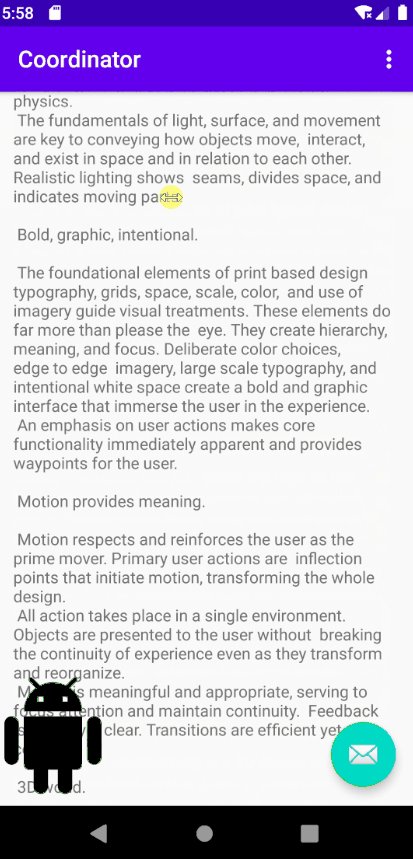
위의 샘플 처럼 스크롤 할 경우 앱바의 크기가 늘어나고 줄어드는 화면을 만들고 싶을 때 CoordinatorLayout을 사용하면 쉽게 만들 수 있다고 생각한다. (기본적으로 안드로이드 스튜디오에서 템플릿을 제공해 주고 있기 때문...)
사용해보자!
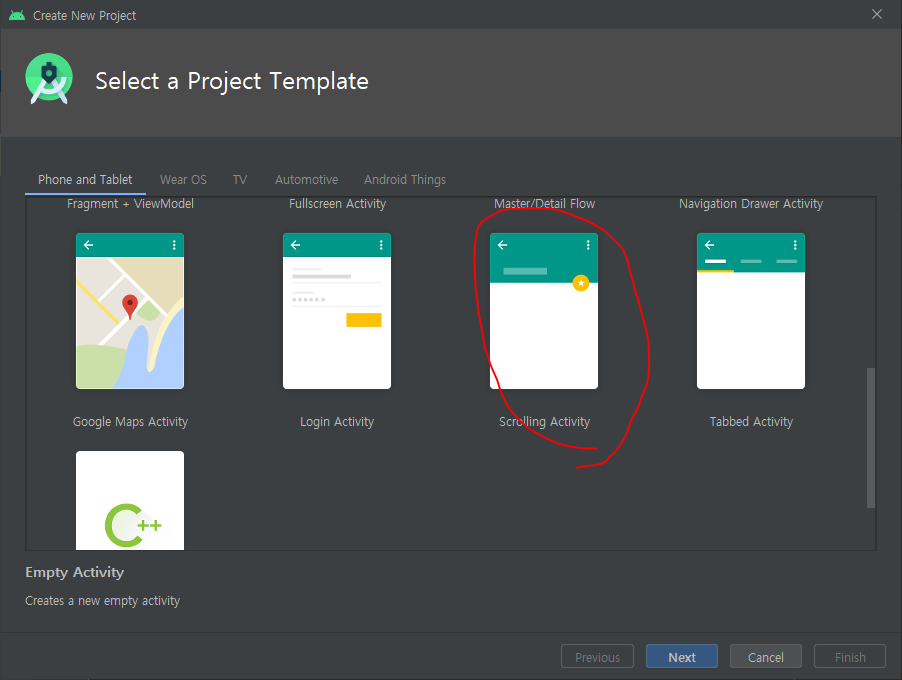
처음 프로젝트를 생성할 때 기존 Empty Activity가 아니라 Scrolling Activity를 선택해 준다.
해당 템플릿은 CoordinatorLayout을 이용한 스크롤 애니메이션을 이용한 템플릿이다.

템플릿이 생성되면 activity_scrolling.xml과 content_scrolling.xml 이 생성된다. activity_scrolling.xml에 content_scrolling.xml이 include된 형태다.
activity_scrolling.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".ScrollingActivity">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:toolbarId="@+id/toolbar">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:title="Coordinator" />
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_scrolling" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:layout_gravity="end|bottom"
app:srcCompat="@android:drawable/ic_dialog_email" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
처음 xml 코드에서 floating button은 anchor속성을 통해 앱바에 종속되어 있을 텐데 하단에 넣고 싶어서 속성 값을 변경했다.
순정 상태로 실행 해보면 신기하게 스크롤에 따라서 앱바 부분이 애니메이션 효과를 통해 변경되는 것을 볼 수 있다.
<CollapsingToolbarLayout> 태그의 layout_scrollFlags 속성을 통해 다양한 스크롤 효과를 줄 수 있다.
| scroll | enterAlways | 스크롤을 내리면 앱바가 전부 사라지고, 위로 올리면 다시 나타난다. |
| scroll | enterAlwaysCollapsed | 스크롤을 내리면 앱바가 전부 사라지고, 위로 올리면 Toolbar의 minheight만큼 나온다. |
| scroll | exitUntilCollapsed | 스크롤을 내리면 툴바의 높이 만큼 보여지고, 위로 올리면 appbar 전체가 보여진다. |
| scroll | snap | 자석의 느낌으로 앱바의 크기에 따라 상태를 변경한다. |
다음과 같은 속성들을 이용하여 본인이 원하는 효과를 설정해 주면 생각보다 간단하게 만들 수 있다.
Coordinatrolayout을 사용하면 무궁무진한 효과들을 만들 수 있고, 앱이 좀 더 생동감이 있어지는 것 같다.
다음 포스팅에서는 자식 뷰들이 인터렉션을 통한 뷰의 변경을 할 수있는 Behavior에 대해 작성하도록 하겠다!
(필자도 지속적으로 공부해야겠다 ㅎㅎ)
'안드로이드' 카테고리의 다른 글
| [Android/Kotlin] Shared elemet transition - RecyclerView에 적용 (1) | 2020.06.25 |
|---|---|
| [Android/Kotlin] 화면 전환 시 생동감 있게 애니메이션 적용하기 (1) | 2020.06.22 |
| [Android/짤팁] 작업 중인 액티비티만 실행하고 싶을 경우 (0) | 2020.05.07 |
| [Android/Kotlin] 카메라로 사진 찍고 이미지뷰에 넣기 (2) (0) | 2020.04.22 |
| [Kotlin]ARCore를 이용한 AR구현(2) - 실제 구현 (1) | 2020.04.02 |